eshopland 電商資訊

網店網頁設計指南
在開始進行網店的網頁設計前,必須先了解一下設計網頁的重要元素,這樣才能有效吸引更多有潛質的顧客瀏覽及光顧。
網店給予潛在顧客的第一印象尤其重要;設計完善的的網頁網店介面(UI – user interface),不但能為顧客帶來更佳的使用者體驗(UX - user experience),還能為網店帶來更高的生意額。相反,外觀設計不吸引,或使用體驗不佳的網頁,會容易導致客源流失,經營網店人士務必注意。
導覽(Navigation)
當訪客初次到訪您的網店時,會期望先簡單了解一下您的公司,以評估網店的信譽及可靠性。把公司或品牌的標誌圖示(logo)置於頁首的當眼位置,可以為潛在顧客建立多一點信心。此外,在網店頁首(header)及頁尾(footer)部分加入清晰的導覽列(menu bar),能有助訪客更容易瀏覽網店上的資訊及商品,有效增強其繼續瀏覽的意欲。
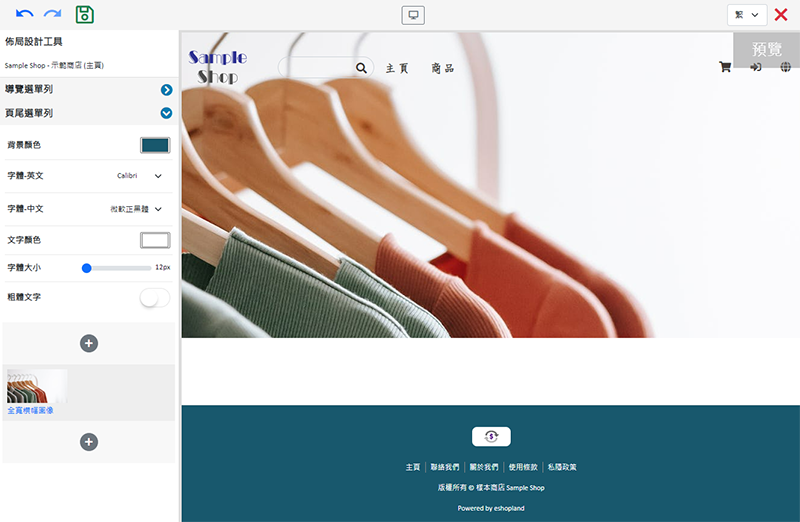
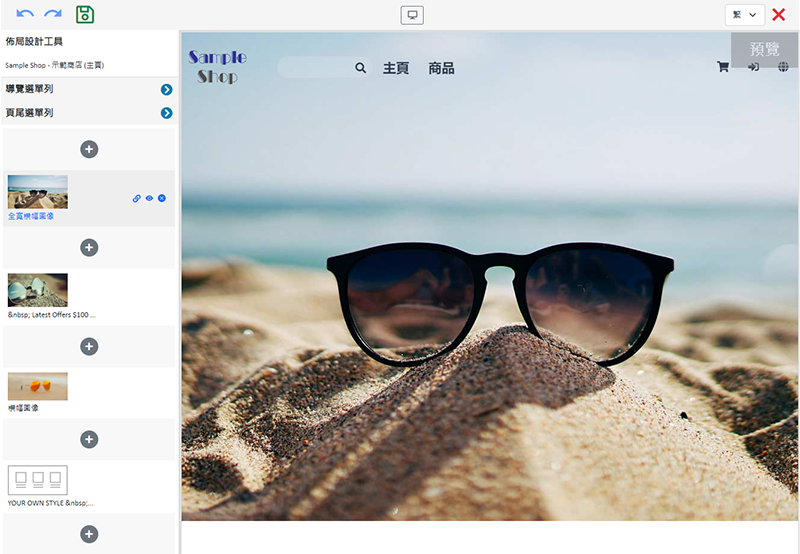
eshopland 網店平台不但讓商戶可自訂導覽選單(navigation menu bar)及頁尾選單(footer menu bar)的內容,還可以進行各種設計,例如把導覽列設為透明導覽列(transparent navigation menu bar),以配合網店的設計風格。eshopland 賦予商戶很大的設計彈性,務求符合不同業務的營運需要。

內容(Content)
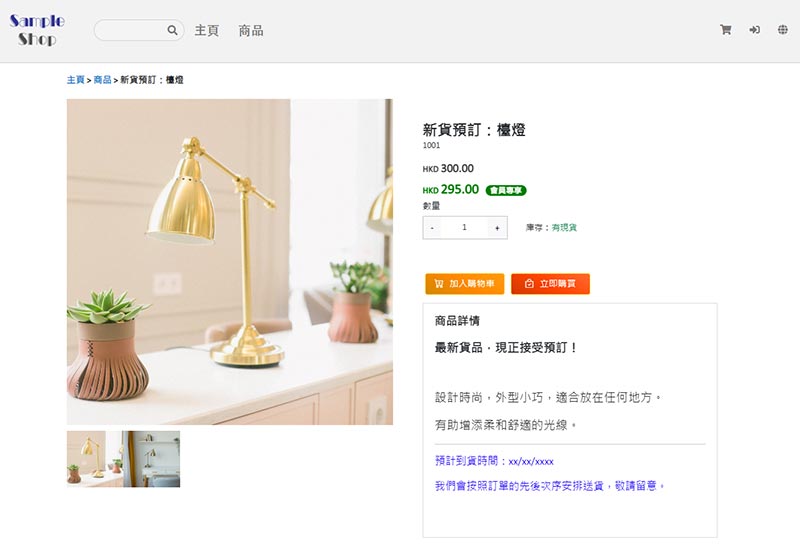
一個成功的電子商務網站,網頁及商品內容是其中的關鍵。網頁內容圖文並茂,鋪排清晰,資料詳盡,分分鐘可讓您把「訪客」吸引成為「顧客」。採用大量高質量的商品及設計圖像,再加入豐富的商品描述、價格、規格等資料,有助提高潛在顧客主動下單的機會率。
eshopland 網店平台讓商戶在輸入商品描述內容時,可以使用備有多項功能的文字欄,為商品描述內容加入不同的格式,並可進行簡單的設計及排版,以增強視覺效果。

eshopland 深明商戶對網店設計的要求,所以用戶在使用佈局設計工具(layout designer)進行網頁設計時,擁有極大的靈活性。eshopland 平台採用模塊式版面設計(modular design)方式,讓用戶無須任何編程(no coding)技巧或知識,都能夠輕鬆為網頁加入圖像、影片、文字等內容,讓誰都能夠瞬間設計出專業級的網店網頁。

響應式網頁設計(RWD - Responsive Web Design)
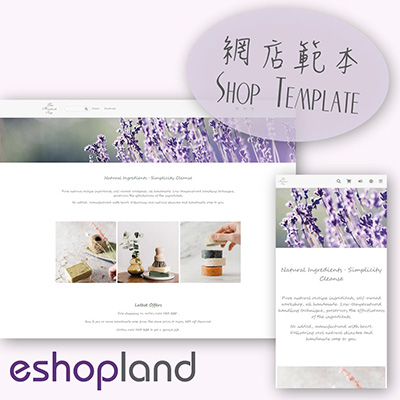
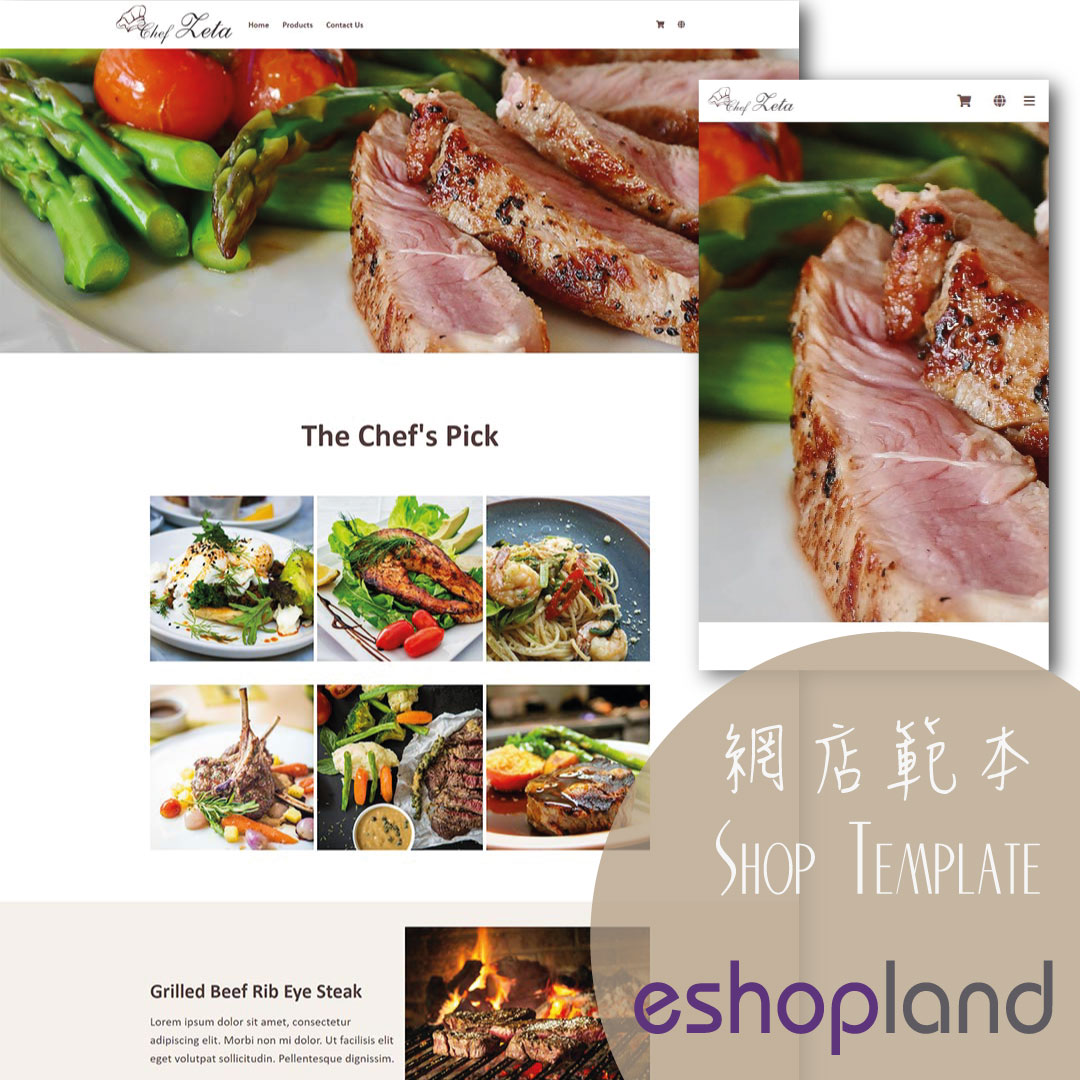
根據 Statista 2022 的最新統計數字分析,全球有接近 6 成人士(約 59%)習慣使用手機上網。因此,在進行網頁設計時,必須照顧到不同大小屏幕的顯示效果,從而令不同使用者都能有極佳的使用體驗。建議設計網店網頁時,採用響應式網頁設計(RWD)方式,網頁會自動偵測裝置的屏幕尺寸,即時調整網頁內容大小,讓訪客無論用什麼尺寸的手機、平板或電腦,都能夠達到最佳的顯示效果。
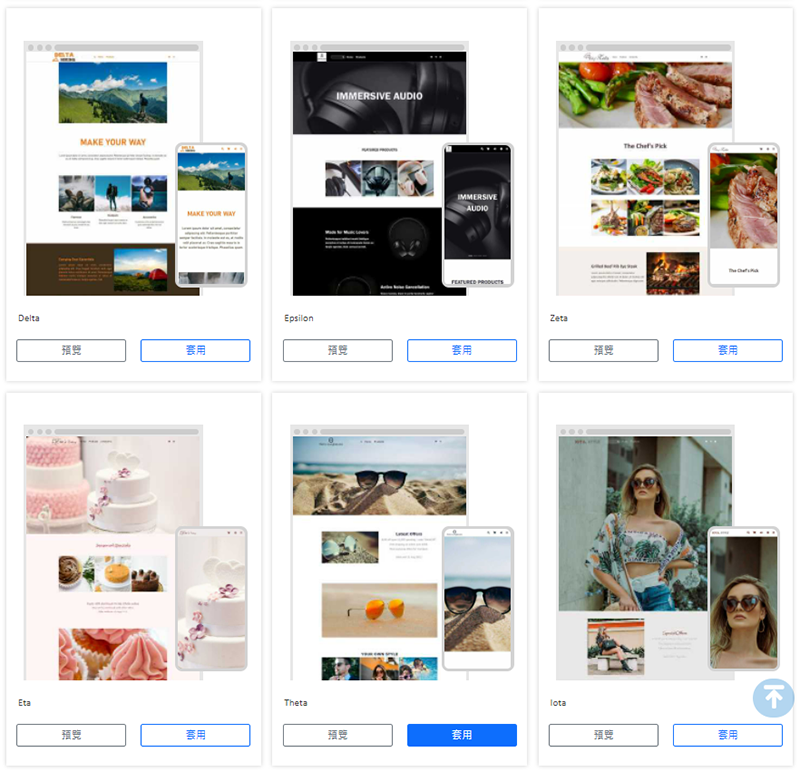
eshopland 網店平台提供不同風格的網店範本,全部採用響應式網頁設計,商戶套用範本後只需改圖換字,或微調設計,即可建成響應式專業網店網站。在 eshopland 佈局設計工具進行網頁設計時,更可隨時預覽在不同屏幕上的顯示效果(包括手機版、桌面版及全屏版),非常適合想親自設計網店的商戶使用。